

Doing web design or app building, Figma is a staple name in the industry and the most popular UI design solution.

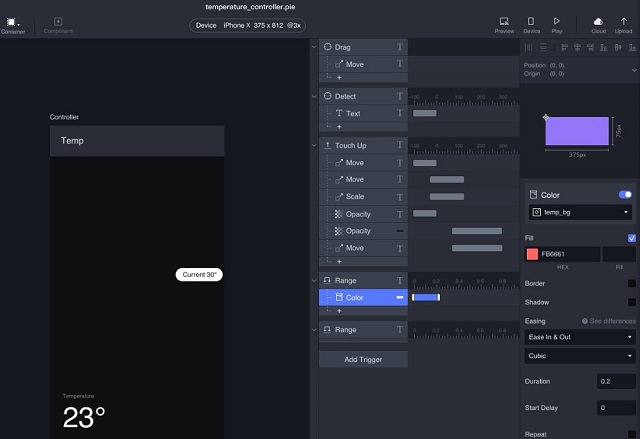
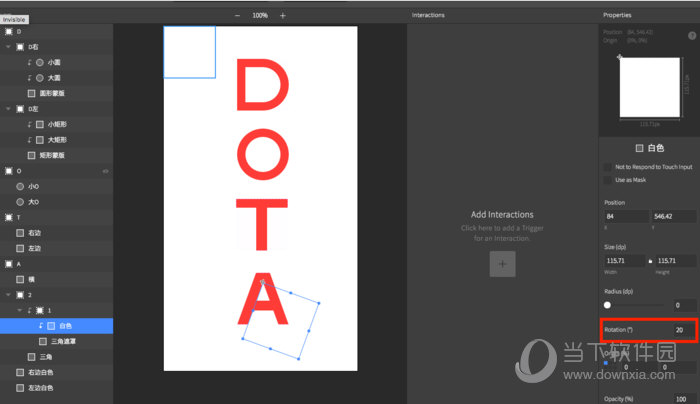
It can handle everything from wireframing to hi-fi prototyping and developer hand-off. This list might include Sketch resources, PSD freebies and Adobe XD. In the questionWhat are the best mockup and wireframing tools for. Figma is an all-in-one design tool built as a collaborative platform. Use these Protopie freebies designed by talented creatives to help with your project. To get started, grab the 6.ScreenTransition sketch file and head to ProtoPie to create a new Pie. But even this process through the Craft plugin is not as seamless as other solutions, such as pairing Figma with ProtoPie, or even using ProtoPie’s Sketch plugin. When comparing Sketch vs ProtoPie, the Slant community recommends Sketch for most people. Use these tools if your needs require it - though Figma, Sketch, or Adobe XD should often be able. Well give you an overview of what Sketch is. Protopie and Framer have excellent coding capabilities. However, both are still used by many major companies within their own respected fields. InVision is still a good prototyping tool for what it does, and the integrations with Sketch make it a great pairing if you’re using MacOS. In this beginners course youll find everything you need to get started with Sketch. So, what is the difference between Figma and ProtoPie In short, Figma is a vector graphics editor while ProtoPie is an interactive prototyping tool.īoth have their own focus areas, with Figma being more geared towards usability and collaboration while ProtoPie focuses more on realism for mobile devices. Both are used by major companies in their respective fields. Any prototyping links created in Sketch will. Figma is focused on usability and collaboration, while ProtoPie focuses on realism and mobile devices. If you are already using Adobe XD, Figma or Sketch for UI/UX Design, then I have a good news for you, because ProtoPie is compatible with those softwares. You can start prototyping in Proto.io by importing your Sketch designs: you can import artboards or layers. So what is the difference between Figma and ProtoPieįigma is a vector graphics editor, while ProtoPie is an interactive prototyping tool. Create interactive prototypes for mobile, desktop, web, and IoT. Sketch, Figma, Adobe XD, Invision Studio, Principle, ProtoPie, Framer, Cinema 4D, Blender, Photoshop, Illust. ProtoPie is a tool to turn your interaction design ideas into realistic prototypes. However, if you are not careful, you can easily create a prototype that is not user-friendly or does not work well. All that you need to know about UX Design tools. While they both have their own strengths and weaknesses, they can be used together to create a comprehensive design. There are very important things lacking in UXPin, like a decent table tool, the ability to resize shapes and boxes inside of components, etc.PRO TIP: Figma and ProtoPie are two design tools that allow you to create high-fidelity prototypes and mockups. Honestly, I'm getting frustrated enough that I'm considering moving my very small team away from UXPin, even though we've been using it for so long and it would be a significant lift to rebuild our components in another product. UXPin is far, far better at interactive prototyping than Figma, even though UXPin hasn't improved or added any useful features for small to mid-size teams in a really long time. Sketch or Adobe XD CC are two favorite tools for UI design.

Here are a few core features the tool offers: Import mockups from Sketch or Adobe XD. It also seems like a poor product decision, since Figma is by far the product of choice for large enterprise teams who might even consider something like Merge. In a nutshell, ProtoPie is a tool that allows creating an interactive prototype out of static mockups.
#Sketch to protopie plus#
Secondly, engineering teams are incredibly busy and getting them to help with something like integrating Merge, plus ensure that their dev practices are compatible is going to be very, very limited. It's incredibly frustrating that they only seem to be working on Merge, which frankly seems to be nearly useless to the majority of designers in my experience.
#Sketch to protopie update#
If you update an embedded prototype in a test, any changes will be. I've been using UXPin for 2 1/2 years now, and I don't think there's even been a dot release since then to fix bugs. Sketch AdobeXD Miro InVision Framer Marvel Protopie Justinmind Axure.


 0 kommentar(er)
0 kommentar(er)
